Clutter Actor 的位置与尺寸约束
为了更好的解决 Actor 之间的相对定位问题,Clutter 提供了位置与尺寸约束的机制。例如对于 "stage" 和 "rectangle" 这两个 Actor 而言,可以通过位置约束,使得 "rectangle" 居于 "stage" 中心的位置,而无论 "stage" 的尺寸如何变化。Clutter 提供了 Align、Bind、Path 和 Snap 四种约束,也可以按照 [1] 自定义约束。文献 [2] 中已经给出了 Bind 约束与 Align 约束的示例,揭示了 Clutter 位置与尺寸约束功能的基本用法。本文主要讲述如何将 Clutter 的位置与尺寸约束通过 JSON 文本的形式记载于 Clutter 场景图中。
首先看下面的 JSON 文本:
[
{
"id" : "stage",
"type" : "ClutterStage",
"title" : "Hello Constraints!",
"width" : 400,
"height" : 200,
"color" : "#21435eff",
"children" : [ "rectangle" ]
},
{
"id" : "rectangle",
"type" : "ClutterRectangle",
"color" : "#ccccccff",
"border-width" : 4,
"border-color" : "#a00000ff",
"constraints" : [
{
"type" : "ClutterBindConstraint",
"coordinate" : "width",
"offset" : -100.0,
"source" : "stage"
},
{
"type" : "ClutterBindConstraint",
"coordinate" : "height",
"offset" : -100.0,
"source" : "stage"
},
{
"type" : "ClutterAlignConstraint",
"align-axis" : "x-axis",
"factor" : 0.5,
"source" : "stage"
},
{
"type" : "ClutterAlignConstraint",
"align-axis" : "y-axis",
"factor" : 0.5,
"source" : "stage"
}
]
}
]
上述 JSON 文本定义了 stage 和 rectangle 两个 Actor,通过 Bind 约束将 rectangle 的宽度和高度分别与 stage 的宽度与高度的偏差为 100px,并通过 Align 约束将 rectangle 定位于 stage 的中央。JSON 文本中的其他属性值皆可从 [3] 中查到,便不再赘述。
对应的 C 源码如下:
#include <clutter/clutter.h>
int
main(int argc, char *argv[])
{
if (clutter_init (&argc, &argv) != CLUTTER_INIT_SUCCESS)
return 1;
gchar *filename = "bin.json";
ClutterScript *ui = clutter_script_new ();
clutter_script_load_from_file (ui, filename, NULL);
ClutterActor *stage;
clutter_script_get_objects (ui, "stage", &stage, NULL);
clutter_stage_set_user_resizable (CLUTTER_STAGE (stage), TRUE);
clutter_script_connect_signals (ui, NULL);
clutter_actor_show_all (stage);
clutter_main ();
return 0;
}
上述代码中,clutter_stage_set_user_resizable() 可将 stage 设置为用户可以交互拖曳窗口边框从而更改 stage 的尺寸。要注意我们在 JSON 文本中为 stage 设置了 "destroy" 信号及其处理器 "clutter_main_quit()",因此需要使用 clutter_script_connect_signals() 将信号与处理器连接起来。
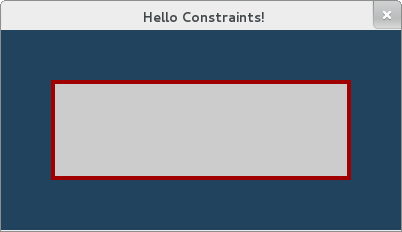
试验结果如下图:

默认显示的窗口

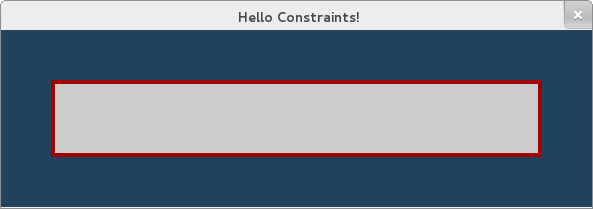
拖曳窗口边框,rectangle 随 stage 的尺寸而变化,
但依然停留在中央区域,并且与 stage 的宽/高偏差保持不变
参考文献
转载时,希望不要链接文中图片,另外请保留本文原始出处:http://garfileo.is-programmer.com
 评论 (0)
评论 (0)