Clutter 的脚本
Garfileo
posted @ 2011年7月21日 19:33
in Clutter 笔记
with tags
clutter
, 3333 阅读
Clutter 提供了 JSON 格式的脚本机制,以便程序员或用户能够灵活定制场景图。本文通过对 [1] 中的的单一布局的示例基于 Clutter 脚本的形式进行改写,聊表 Clutter 脚本功能的基本用法。
分析 [1] 中单一布局示例所构建的场景图,可得到以下结构:
stage
----> box
----> rectangle
----> text
即场景包含着一个盒子,盒子又包含了矩形和文本。
这个场景图使用 JSON 文本可描述为:
[
{
"id" : "stage",
"type" : "ClutterStage",
"title" : "Hello Text Frame!",
"width" : 400,
"height" : 200,
"color" : "#21435eff",
"children" : [ "box" ]
},
{
"id" : "box",
"type" : "ClutterBox",
"width" : 400,
"height" : 200,
"layout-manager" : {
"type" : "ClutterBinLayout",
"x-align" : "center",
"y-align" : "center"
},
"children" : [
{
"id" : "rectangle",
"type" : "ClutterRectangle",
"width" : 200,
"height" : 100,
"color" : "#21435eff",
"border-width" : 4,
"border-color" : "#a00000ff"
},
{
"id" : "text",
"type" : "ClutterText",
"text" : "中国人指望政府\n美国人指望 X 战警",
"line-alignment" : "center",
"color" : "#ffe6e6ff"
}
]
}
]
假设上述 JSON 文件为 bin.json,那么可使用下面的程序载入该文件,并实现其中所记载的场景图。
#include <clutter/clutter.h>
int
main(int argc, char *argv[])
{
if (clutter_init (&argc, &argv) != CLUTTER_INIT_SUCCESS)
return 1;
gchar *filename = "bin.json";
ClutterScript *ui = clutter_script_new ();
clutter_script_load_from_file (ui, filename, NULL);
ClutterActor *stage;
clutter_script_get_objects (ui, "stage", &stage, NULL);
clutter_actor_show_all (stage);
clutter_main ();
return 0;
}
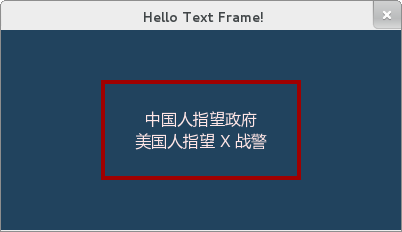
程序运行结果与 [1] 中的单一布局示例相同。

Clutter 的 JSON 文件中各个 Actor 的属性字段都可以在 Clutter 参考手册中找到。剩下的事情,你懂的……
参考文献
[1] Clutter 布局管理
转载时,希望不要链接文中图片,另外请保留本文原始出处:http://garfileo.is-programmer.com
2011年7月22日 12:30
原先玩clutter时一直有个疑惑就是,用json配置文件创建的元素是怎么分配内存的,
如果分配到堆上,其会自动free么?如果不会,怎么去free掉....
2011年7月22日 12:55
@pingf: clutter 用的是 json-glib 来处理 json 文件。json 文件中定义的 actor 都会被序列化为 gobject 对象,然后使用 gobject 那套内存管理方案。
2011年7月22日 23:23
@Garfileo:
刚又看了下script_new出来的应该还是在堆上分配的,不用的时候还是要用g-object-unref一下才能完成析构....