基于 ASCIIMathML.js 的 is-programmer 博客数学公式书写及显示
本来是为了解决实验室内部 Wiki(基于MoinMoin 引擎)的数学公式支持问题,在 MoinMoin 官方 Wiki 上看到了基于 ASCIIMathML.js 的解决方案,感觉这种方案要比使用 TeX 引擎更好一些[1]。当然,缺点也不是没有,最大的问题可能是这种方案需要网页的浏览者安装一些字体或软件。不过,由于网络上创造内容的人通常是无偿的劳动,如果浏览者觉得能够从所读内容中有所收获,他们也不至于懒到无动于衷的地步。所以,基于 ASCIIMathML.js 的数学公式支持所能带来的好处应当远大于它的缺点。
下面我根据实验室内部 Wiki 的解决方案,谈一下让 is-programmer 博客通过 ASSCIIMathML.js 获得数学公式支持的方法,希望对 is-programmer 博客的其他用户有所帮助。
部署 ASCIIMathML.js
首先,请下载 ASCIIMathML.js,然后为其打上下面的补丁:
--- /home/garfileo/Desktop/ASCIIMathML.js 2011-05-11 14:42:44.000000000 +0800
+++ ASCIIMathML.js 2011-05-11 14:42:31.000000000 +0800
@@ -44,7 +44,7 @@
var notifyIfNoMathML = true; // display note at top if no MathML capability
var alertIfNoMathML = false; // show alert box if no MathML capability
var translateOnLoad = true; // set to false to do call translators from js
-var translateLaTeX = true; // false to preserve $..$, ..
+var translateLaTeX = false; // false to preserve $..$, ..
var translateLaTeXformatting = true; // false to preserve \emph,\begin{},\end{}
var translateASCIIMath = true; // false to preserve `..`
var translateASCIIsvg = true; // false to preserve agraph.., \begin{graph}..
@@ -52,7 +52,7 @@
var displaystyle = true; // puts limits above and below large operators
var showasciiformulaonhover = true; // helps students learn ASCIIMath
var decimalsign = "."; // change to "," if you like, beware of `(1,2)`!
-var AMdelimiter1 = "`", AMescape1 = "\\\\`"; // can use other characters
+var AMdelimiter1 = "\$\$", AMescape1 = "\\\\$\\\\$"; // can use other characters
var AMdocumentId = "wikitext" // PmWiki element containing math (default=body)
var checkforprocessasciimathinmoodle = false; // true for systems like Moodle
var dsvglocation = ""; // path to d.svg (blank if same as ASCIIMathML.js loc)
这个补丁对原文件作了两处修改:
- 关闭了 LaTeX 公式的识别功能,也就是让 ASCIIMathML.js 不要对 $ 公式标记 $这样的代码太敏感。如果不关闭这一功能的话,那么你在文档中书写带有 Bash 之类的 Shell 提示符的代码的时候,就要多加小心,提防它们会被 ASCIIMathML.js 误认为数学公式。
- 将默认的反引号格式的 `公式标记` 换成了俩美元的 $$ 公式标记 $$ 。之所以如此,是因为我们在 Bash 命令中也经常要用到反引号的,例如 `pkg-config --cflags --libs glib-2.0`。
将修改后的 ASCIIMathML.js 文件上传至 is-programmer 个人 blog 的文件空间。如果你在 is-programmer 的用户名为 xxx,那么你的文件空间即为: http://xxx.is-programmer.com/admin/files
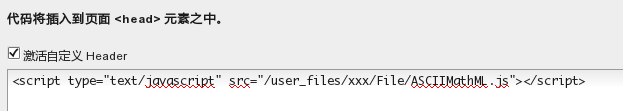
然后,在 blog 的后台管理界面中进入“插件/自定义页面 Header 与 Footer”页面,按下图这样设置和填写。

友情提示:不要忘记将上面图中所示代码中的“xxx”替换为你在 is-programmer 的用户名!
数学公式的书写及显示
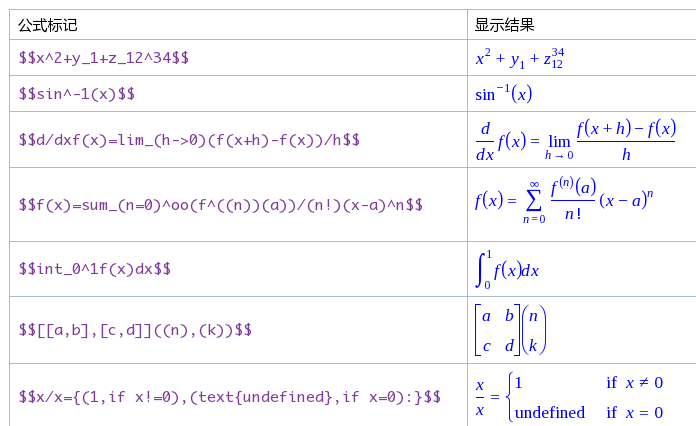
当完成 ASCIIMathML.js 的部署之后,就可以在写日志之时即可使用 ASCIIMathML 语法书写数学公式了,例如:

你可能需要修改一下 CSS
is-programmer 有些主题的 CSS 中定义了全局样式,例如:
* {margin:0; padding:0;}
这种样式会导致一些数学公式在显示上不太和鞋,所以你需要前往 blog 的后台管理界面的“插件/自定义 CSS”页面,在 CSS 代码框中添加:
math * {margin:0.2em;padding:0.05em}
具体的 margin 与 padding 度量请根据自己的观感而定。
参考文档
转载时,希望不要链接文中图片,另外请保留本文原始出处:http://garfileo.is-programmer.com
2011年5月12日 09:54
部署上去了。
2011年5月12日 11:49
我觉得还是 http://math.stackexchange.com/ 用的 wwww.mathjax.org 要好些,同时支持 HTML 和 MathML,而且(基于 HTML)的版本显示效果也好些,客户端除了一个现代浏览器其他的字体啊什么的都不用装。ASCIIMathML.js 是基于 MathML 的,因此在 IE 下需要插件,在基于 Webkit 的浏览器上也不行。
2011年5月12日 14:57
@依云: ASCIIMathML 虽然显示效果没有 mathjax 好,但是对于部署者而言,前者要比后者简单一些。
这里有一份文档比较了目前较为流行的 web 数学公式支持方案:http://www.squarecirclez.com/blog/wp-content/math-rendering-comparison.php
2011年5月17日 13:10
目前最好的網頁數學引擎還是http://www.mathjax.org/,不但可以生成矢量公式,對各瀏覧器也支持很好。
2011年5月17日 14:03
@Yue Wang: 前面依云同学已经介绍过这个啦,它在这个 blog 上部署不方便。
2011年5月23日 00:34
@Garfileo: 我今天试过 MathJax 了,没有不方便啊,也是加载一个脚本,然后就可以直接写公式了。不过有个 Terms Of Service 我没细看。
2011年5月23日 11:26
@依云: 对于 IE 这样的浏览器,要在 is-p 上部署 mathjax,可能需要将数学字体的图片上传至 is-p 服务器,这就不切实际了。ASCIIMathML 对于 IE 则是直接提示用户去安装 mathplay 软件来看。
2011年5月23日 13:13
@Garfileo: 不需要啊,那些图片也是从 MathJax 的 CDN 上获取的。
2011年5月23日 14:21
@依云: okay,我在 is-p 上试一下看看。
2011年5月23日 16:57
@Garfileo: 我已经在我的最新博文中试过了,效果很不错~